- 2008年9月17日 14:11
- WEB制作
「Custom FieldsでMTにGoogle Mapを - cosmos blog」の続き。
前回はMovable Type 3.6にエントリー作成でアーカイブにGoogle Mapを表示させる方法だったんですが、Movable Type 4.2にアップデートしたので、MT4.2での方法も記載しておこうかと。
そう。完全に、自分の記憶の為です・・・。
Movable Type 3.6と違い、Movable Type 4.xには、デフォルトでCustom Fieldsが組み込まれているので、Custom Fieldsをインストールしたりする手間がなくなったのは嬉しいかも。
基本的な設定は、Movable Type 3.6のときと同じ。
で、上記の理由からCustom Fieldsの設定だけが違う手順になるということですね。
Movable Type 3.6の手順はコレ。
- Custom Fieldsの導入。
- Custom Fieldsの設定。
- Google Map API Keyを取得。
- テンプレートと公開設定の追加・変更。
- エントリーで緯度・経度を入力して、Google Mapを呼び出す。
参照:Custom FieldsでMTにGoogle Mapを - cosmos blog
Movable Type 4.xでは、1のCustom Fieldsの導入。という手順がなくなります。
では早速。
自サイト設置を目的としているので、設定内容は*cosmos* blogにあわせています。
(アーカイブマッピングとか)
【その1】Custom Fieldsの設置
Movable Type 4.xにはカスタムフィールドが最初から組み込まれているので、直接設定ページにいけば良いだけです。
1) Movable Typeのダッシュボードから、「設定」→「カスタムフィールド」を選択。

2) カスタムフィールド設定画面に移動するので、「フィールドを作成」をクリック。

3) カスタムフィールドの作成画面にで必要項目を埋める。
ベースネームは自動反映されるので特別変更の必要はありません。
必須のチェックも必要ありません。
▼緯度
名前 → lat
説明 → 緯度
種類 → テキスト
テンプレート タグ → EntryDataLat
▼経度
名前 → lon
説明 → 経度
種類 → テキスト
テンプレート タグ → EntryDataLon
それから、Mapのアイコンに説明用の噴出しを付ける場合は以下も作成します。
▼説明噴出し用
名前 → description
説明 → 噴出し内容
種類 → テキスト(複数行)
テンプレート タグ → EntryDataDescription
4) ブログ記事新規作成画面をカスタマイズする。
「設定」→「ブログ記事」をクリックして、ブログ記事設定画面を開きます。
画面下のほうにある「ブログ記事作成画面の初期設定」に、先ほど設定したカスタムフィールド名が表示されているはずなので、チェックボタンをOnにして保存します。

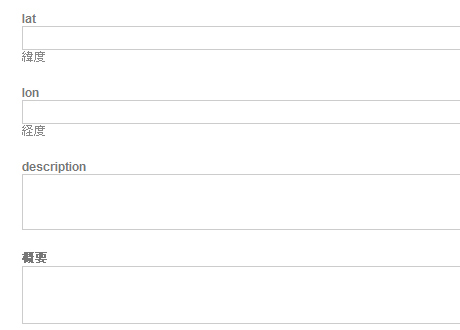
エントリー作成画面に以下のような3つのフィールドが表示されればOKです。

【その2】Google Map API Keyを取得。
取得方法は、前回と同じです。
【その3】テンプレートと公開設定の追加・変更。
1) ブログ記事テンプレートを変更する。
Movable Type 3.xまでの"エントリー・アーカイブ"は、4.xからは"ブログ記事"に変更されています。
変更箇所・追記内容は、前回と同じです。
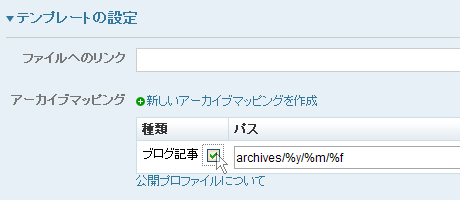
マッピングの設定は各テンプレート画面の「テンプレートの設定」で行います。
*cosmos* blogでは、全てarchiveフォルダ下に収めているので、以下のような設定です。
ブログ記事テンプレートでは、ブログ記事のチェックをOnにすることで優先テンプレートに設定をするのも忘れずに。

2) Google Map用JSテンプレートを新規作成する。
こちらも、以前と同じ設定で良いのですが、今回は噴出し用のフィールドも追加しているので、JSもこれに対応させています。
マッピングパスは「archives/%y/%m/%f.js」です。
function Map() {
//Map
var map = new GMap2(document.getElementById("EntryMap"));
map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.setCenter(new GLatLng(<$MTEntryDataLat$>, <$MTEntryDataLon convert_breaks="0"$>),18);
var point = new GLatLng(<$MTEntryDataLat$>, <$MTEntryDataLon convert_breaks="0"$>);
var marker = new GMarker(point);map.addOverlay(marker);
<MTIfNonEmpty tag="MTEntryDataDescription">
marker.openInfoWindowHtml("<$MTEntryDataDescription$>");
GEvent.addListener(map,"click",function(marker){marker.openInfoWindowHtml("<$MTEntryDataDescription$>");});
</MTIfNonEmpty>} 【その4】エントリーで緯度・経度を入力して、Google Mapを呼び出す。
書き込み方法は、前回と同じです。
毎回タグを打ち込むのが面倒ですなぁ。
いつも同じ場所に地図を表示させたい時は、<MTIfNonEmpty>を使って自動的に排出されるようにしてみたらいいんじゃないかと思っていたりします。
- Newer: 曼珠沙華と花火の趣
- Older: スタジオジブリ・レイアウト展
Comments:5
- くろうま 2008年9月23日 20:30
- Movable Type 4.2にgoogle mapを表示させようと思って調べててたどり着きました。 エントリーを参考にさせていただきながら進めていたのですが、 Google Maps用のJSテンプレートを新規作成して、再構築すると ------------------ テンプレート「Google Maps」の再構築中にエラーが発生しました: タグでエラーがありました: Are you sure you have used a 'entrydatalat' tag in the correct context? We could not find the entry ------------------ というエラーになってしまいます。 movable type自体に詳しくなく、タグでエラーというのが何が悪いのかよくわからず困っています。 カスタムフィールドで緯度、経度、説明噴出し用は作成済みです。 大変恐縮なのですが、何が悪いのかわかりますでしょうか? よろしくお願い致します。
- ひらぎ 2008年9月24日 12:56
- *くろうま様* はじめまして。 ご活用いただけているようで嬉しいです。 が、エラーが出てしまったとのことですが、このエラー文を見た範囲で予想するに、entreydatalatに関する設定のどこかにエラーとなる原因があるのだと思うのですが・・・ ・テンプレートの作成段階での設定違い Google Maps用のJSテンプレートの作成でエラーとのことですが、 まず、新規作成するテンプレートの種類は、間違いないでしょうか。 テンプレートの作成種類は、「アーカイブテンプレート」の「ブログ記事」です。 ・テンプレート内の記述ミス (こちらでは正常動作しているので、何か書き換えた場合はありえそうです) ・カスタムフィールドで作成したタグと記述したタグが違う 作成した2つのMTタグが、JS内に記述したタグと、カスタムフィールド内で作成したものと合っているかも確認してみてください。 ここでご紹介させていただいている場合だと、この2つのMTタグは、「$MTEntryDataLat$」と「$MTEntryDataLon$」になります。 私のMTでは以下の設定です。 (カスタムフィールド内では、大文字表記が小文字に変換されるようです) ▼lon(経度)のテンプレートタグ カスタムフィールドで作成したタグ : entrydatalon JSなどMT内で使用する場合の記述用タグ :$MTEntryDataLon$ ▼lat(緯度)のテンプレートタグ カスタムフィールドで作成したタグ : entrydatalat JSなどMT内で使用する場合の記述用タグ : $MTEntryDataLat$ ▼説明用吹き出しのテンプレートタグ カスタムフィールドで作成したタグ : entrydatadescription JSなどMT内で使用する場合の記述用タグ : $MTEntryDataDescription$ 私が同様のエラーが出たときに確認するのはこのようなところでしょうか。 JSの記述内容に不安がある場合は、 Map書き出し様に仮作成したHTMLに外部リンクでJSを読み込ませ、 仮作成したJSデータのなかに、JSテンプレートのタグを記述し、 各テンプレートタグに実数を設定して呼び出してみてください。 GoogleMap呼び出しHTML →API Keyと外部JSの呼び出し、地図表示用の記述をした程度でOK JS →テンプレートタグをそのままコピペ。 $MT~$の部分を実際の経度・緯度・説明書きに修正 HTMLを呼び出したときにMapが表示されるかチェックすることで スクリプトの記述内容に間違いがないか確認できます。 表示されない場合はスクリプト内容に間違いがある可能性があります。 無事設定完了できますように・・・。
- くろうま 2008年9月25日 00:17
- 丁寧なご返事ありがとうございます! >・テンプレートの作成段階での設定違い >テンプレートの作成種類は、「アーカイブテンプレート」の「ブログ記事」です。 ここでした・・・orz movable typeのmの字から勉強している身でお恥ずかしい限りですが、「アーカイブテンプレート」の「ブログ記事」ではなく「インデックステンプレート」のところに作っておりました。。 出直してこいという感じで大変恐縮です。 作り直して無事にエラーが出ることなく、作成できました! 本当にありがとうございます。 どうしようもなく悩んでいたので、 なんとお礼を言っていいかわからないくらい感謝してます。 ご紹介いただいたHTMLに外部リンクでJSを読み込ませるという方法も別のケースとかでいろいろと応用できそうですので、試してみたいと思います。 ヘッダー、bodyの変更とかでまた試行錯誤してますが、 とりあえず一つ解決して本当に助かりました。 ありがとうございました。
- 渡辺司 2009年4月 7日 17:57
- http://www.e-kurume.net/archives/000047.php 上記のページにグーグルマップを表示してみたのですが、IEで更新F5を行うと、マップよりも先が表示されなくなります。 お時間ありましたら、アドバイスお願いします。
- ひらぎ 2009年4月 7日 23:29
- 渡辺司様 コメントいただきましたアドレスでは、マップが表示されておらず、 別ページのマップで、IEから閲覧しF5を押してみましたが、 当環境では不具合が確認できませんでした。 想像だけで申し上げますと、 Mapが表示されていて、それ以降が表示されないのであれば、 可能性としてはjsスクリプトやHTMLタグなどの閉じミス、記述ミスかなぁ・・・と思います。