- 2008年8月 3日 14:34
- WEB制作
今、仕事の合間に気分転換という名目で、サイトのマイナーリニューアルを進めています。
サイトデザインは変えないで、中身をかえたりレイアウトを替えたりしようともくろんでいるのですが、なかなか進まずにいたり・・・。
で、そのマイナーリニューアルの範囲に、このMovable Typeで構築されているBlogも当然入っているわけなんだけど、サイトのなかで一番酷いつくりをしているのがこのBlog!!!
仕事最優先だから自分のサイトは後回しにしてきたけど、酷い有様。
技術の練習代にしてきたのに今では練習代というよりも生きた化石・・・lll
目下、Blogのリニューアルは最優先事項となりつつある今!
Movable Typeのエントリー作成の時点でフォームに経度と緯度を入力すれば、GoogleMapが表示されるという機能をポッコリと追加してみた。
この機能を使うと、こういうマップが簡単にエントリー内に掲載できるというわけで!!
今日はその過程を自分メモで残しておこうと思うわけです。
【その1】Custom Fieldsの導入。
Custom Fieldsは、Movalogで配布されているPluginだけど、どうやらMT4には、このPluginがSix Apartの手によってデフォルト機能として追加されているらしい!!
柊屋BlogはMT4で構築しているけど、こちらはMT3.3なので・・・黙ってこのPluginをインストールする。
1)インストール用データ以下のサイトからダウンロード。
CustomFields | Movalog Plugins: Movable Type plugins by Arvind Satyanarayan
dounload now を押すと、フォームが開かれるので必要事項をタイプ。
送信すると、メールでDL用アドレスが送られてくるのでそこからダウンロード。
2)サーバーにインストール
ダウンロードしたファイルを解凍して、「php」「mt-static」「plugins」の3つのフォルダが示すとおり、MT(Blogじゃなくてシステムのほう)の同じフォルダ内にそれぞれのデータをアップロード。
3)MTメインメニューにアクセス。
新しいPluginを見つけたよ!とダイアログが表示されていたら、素直に対応してもらう。
システムメニューのプラグインリストに「Custom Fields」が表示されていれば問題なし。
【その2】Custom Fieldsの設定。
1)新規作成

ブログメインメニューの右下にCustom Fieldsのメニューが追加されているはず。
そこから、「Configure Entry CustomFields」をクリックして、「New Field」をクリック。

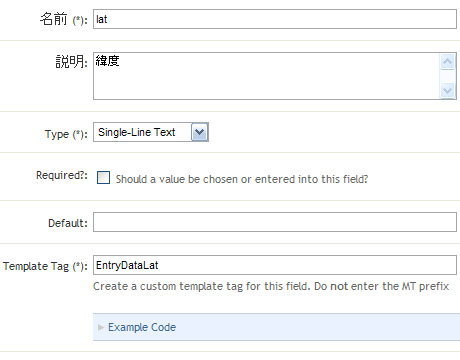
2)フォームに必要なデータを入れて保存。
このフォームの内容は、結構大事!だとおもう・・・。
緯度と経度それぞれに一つづつのフィールドを作成するのを忘れずに。
それぞれの必要な項目は以下のとおり。
▼緯度
名前 → lat
説明 → 緯度
Type → Single-Line Text
Template Tag → EntryDataLat
▼経度
名前 → lon
説明 → 経度
Type → Single-Line Text
Template Tag → EntryDataLon

説明の内容は、エントリー画面の項目名の隣に「?」マークにOnMouseしたときに表示される内容になるので、なくてもいい人は非表示でもいいとおもうけれど・・・。
また、文字化けしてしまうので蓄々HTML実体参照変換 : akiyan.comでエンティティ化をしてから入力。
3)新規エントリー画面のカスタマイズ。
新規エントリーの画面下の「画面の表示設定を変更」をクリックして、「lat」と「lon」を選択して保存。
画面にそれぞれのフォームが追加されればOK。
【その3】Google Map API Keyを取得。
Google Mapを表示させるには、専用のAPI Keyの取得が必須。
難しいことは何もないので、サイトにアクセスしてGoogle Maps API Keyの取得申請をする。
Sign Up for the Google Maps API - Google Maps API - Google Code
WEBサイトのURLは、トップページのアドレスでとっておく。
なんでかというと、それ以降のアドレスに全て対応できるのでラクチンだから。
ココの場合は「http://www.krcube.net/」で取得。
まちがっても「http://www.krcube.net/blog/」では取得しないように。
Generate API Keyをクリックすれば、Keyが表示されるはず。
(ここらへんはずいぶん前に取得済みなので記憶が曖昧・・・)
このKeyはメールで送られてきたりしないので、テキストデータで保存しておくほうが懸命。
【その4】テンプレートと公開設定の追加・変更。
1)テンプレートの追加。
テンプレート・アーカイブのページで、「テンプレートを新規作成」をクリック。
以下の項目を入力して保存。
テンプレート名 → GoogleMap JS (ココは好き勝手につけてくださいな。)
テンプレートの内容 → 以下をコピペ。
function Map() {
var map = new GMap2(document.getElementById("EntryMap"));
map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.addControl(new GOverviewMapControl(new GSize(128,128)));
map.setCenter(new GLatLng(<$MTEntryDataLat$>, <$MTEntryDataLon convert_breaks="0"$>),18);
var point = new GLatLng(<$MTEntryDataLat$>, <$MTEntryDataLon convert_breaks="0"$>);
var marker = new GMarker(point);
map.addOverlay(marker);
}
2)エントリー・アーカイブを変更。
ヘッダーの中に、以下をコピペ。
<MTIfNonEmpty tag="EntryDataLon"><!-- Google Map -->
<script type="text/javascript" charset="utf-8" src="http://maps.google.com/maps?file=api&v=2&key=【GoogleAIPKey】"></script>
<script type="text/javascript" charset="utf-8" src="<$MTEntryLink archive_type="Individual"$>.js"></script>
</MTIfNonEmpty>
<MTIfNonEmpty tag="EntryDataLon">から</MTIfNonEmpty>までは、経度が入力されたときに実行するよという指定になるから、経度が入力されなかったときはGoogleMapのための記述がされない仕組み。
<body>にも、Java Scriptの関数を呼び出してもらうように設定。
<body <MTIfNonEmpty tag="EntryDataLon">onload="Map()"</MTIfNonEmpty>>他のJSの宣言がある場合は、セミコロンで区切ればいいみたい。
3)公開設定の変更。
ブログ設定の公開のページで、「マッピングを新規作成」をクリック。
以下の項目を入力して、「追加」。
アーカイブの種類 → エントリー
テンプレート → GoogleMap JS (新規でつくったテンプレートと同じにする。)
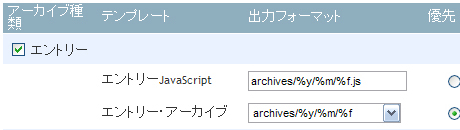
次に、エントリーアーカイブの出力フォーマットをエントリー・アーカイブの出力フォーマットに、「.js」を追加するようにカスタマイズ。
ココの場合はこんな風になってます。

保存をして、再構築。
これで一通りの設定は終わり!!
【その5】エントリーで緯度・経度を入力して、Google Mapを呼び出す。
あとは、新規エントリーで記事をいつもどおり書く。
Mapを表示させたい部分には以下のソースを入れて・・・
(表示サイズは自分が好きなように変更できるところ。)
<div id="EntryMap" style="width:450px; height:300px"></div>経度・緯度のフォームに、「Geocoding」や「GIS@ai-Line - 地図から座標値を取得するページ」で座標データを調べてフォームに入力して投稿すればOK。
-------
最終目標は、「GoogleMapsでxmlを読み込んでポイントを複数表示する | ロリポップでMovableType3.3実験室」で紹介されているように、Blog内で設定したポイントを全部表示させるページを創ること!!
ですが、それはマイナーリニューアルが終わってからにしなくては・・・。
参考にさせていただいたサイト様は以下に。
【参考サイト】
●「ネットワーク技術の覚書 - Kaztan's Cafe」さん
【MovableType】 Google Mapsを表示する方法: ネットワーク技術の覚書 - Kaztan's Cafe●「ロリポップでMovableType3.3実験室」さん
CustomFields(カスタムフィールド)導入解説 | ロリポップでMovableType3.3実験室
Google MapsをMovableTypeで使う | ロリポップでMovableType3.3実験室
- Newer: 稲妻を撮る!
- Older: cafe NOMAD